lub czytaj dalej…
Dodanie pliku do biblioteki za pomocą SharePoint REST API
Dodanie do aplikacji kontrolki dodawania załączników
Tak samo jak w poprzednim przykładzie, potrzebna będzie nam kontrolka dodawania załączników. Różnica polega na tym, że nie potrzebujemy już formularza. Kontrolkę możemy skopiować z dowolnego formularza edycji listy i zapisać poza nim.

Do aplikacji dodajemy kontrolkę Attachments. Nazwiemy ją:
AttachedFile
Dodaj kontrolkę IMAGE. Nie musi być widoczna w interfejsie, będzie wykorzystywana bez konieczności ingerencji użytkownika.

Do aplikacji dodajemy kontrolkę IMAGE. Niech nazywa się:
ImageHelper
Właściwość Image kontrolki ImageHelper a więc wartość ImageHelper.Image ustawiamy na:
Last(AttachedFile.Attachments).Value
Powyższy kod bierze pod uwagę tylko ostatni z załączników dodanych za pomocą kontrolki.
Jeżeli ma być obsługiwany maksymalnie jeden plik warto zmienić w kontrolce AttachedFile wartość MaxAttachments na 1
Gdy planujemy obsługę wielu plików, należy odpowiednio dostosować prezentowane rozwiązanie.
Potrzebujemy jeszcze przycisku który spowoduje umieszczenie pliku w bibliotece dokumentów.

Do aplikacji dodajemy kontrolkę BUTTON.
Dla nas istotne jest co znajduje się w jej właściwości
OnSelect
Dodanie pliku do biblioteki przez SharePoint REST API
Naciśnięcie guzika a więc wywołanie akcji OnSelect wykonuje 2 czynności – przygotowuje dane a następnie wysyła je do SharePoint
Przygotowanie danych
Set(
varRawJSON,
JSON(ImageHelper.Image, JSONFormat.IncludeBinaryData)
);
Set(
varBase64File,
Mid(
varRawJSON,
Find(",", varRawJSON) + 1,
Len(varRawJSON) - Find(",", varRawJSON) - 1
)
);
Celem kodu jest uzyskanie czystego formatu base64 zawartości pliku. Dla pliku txt z zawartością taką jak kod powyżej, zmienne będą miały wartości:
varRawJSON "data:text/plain;base64,U2V0KA0KICAgIHZhclJhd0pTT04sDQogICAgSlNPTihJbWFnZUhlbHBlci5JbWFnZSwgSlNPTkZvcm1hdC5JbmNsdWRlQmluYXJ5RGF0YSkNCik7DQoNCg0KU2V0KA0KICAgIHZhckJhc2U2NEZpbGUsDQogICAgTWlkKA0KICAgICAgICB2YXJSYXdKU09OLA0KICAgICAgICBGaW5kKCIsIiwgdmFyUmF3SlNPTikgKyAxLA0KICAgICAgICBMZW4odmFyUmF3SlNPTikgLSBGaW5kKCIsIiwgdmFyUmF3SlNPTikgLSAxDQogICAgKQ0KKTsNCg=="
varBase64File U2V0KA0KICAgIHZhclJhd0pTT04sDQogICAgSlNPTihJbWFnZUhlbHBlci5JbWFnZSwgSlNPTkZvcm1hdC5JbmNsdWRlQmluYXJ5RGF0YSkNCik7DQoNCg0KU2V0KA0KICAgIHZhckJhc2U2NEZpbGUsDQogICAgTWlkKA0KICAgICAgICB2YXJSYXdKU09OLA0KICAgICAgICBGaW5kKCIsIiwgdmFyUmF3SlNPTikgKyAxLA0KICAgICAgICBMZW4odmFyUmF3SlNPTikgLSBGaW5kKCIsIiwgdmFyUmF3SlNPTikgLSAxDQogICAgKQ0KKTsNCg==
Przepływ Power Automate wywołujący SharePoint REST API

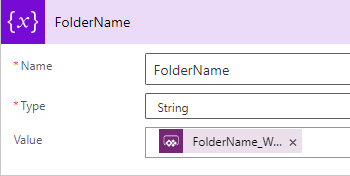
Inicjuję zmienną FolderName
W ten sam sposób inicjuję zmienne FileName oraz FileContent

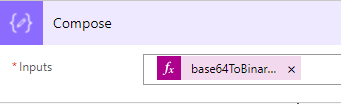
Zamieniam FileContent na postać binarną
base64ToBinary(variables('FileContent'))
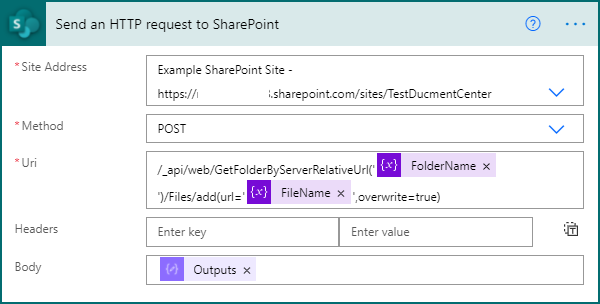
Wywołanie SharePoint REST API i przesłanie pliku na serwer

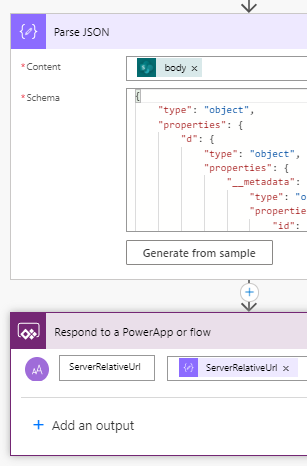
Finalnie warto pobrać wynik wywołania i zwrócić do aplikacji na przykład adres URL nowo dodanego pliku
Wywołanie przepływu Power Automate
Nasz kod w akcji OnSelect uzupełniamy o wywołanie przepływu Power Automate
Set(
var_ReturnValue,
UploadFile_by_SharePointRESTApi.Run(
"Documents_Library_Name",
Last(AttachedFile.Attachments).Name,
varBase64File
).serverrelativeurl
);