or continue reading…
Adding a file to the library using the SharePoint REST API
Adding the add attachment control to the application
As in the previous example, we will need the add attachments control. The difference is that we no longer need the form. The control can be copied from any list editing form and saved outside of it.

We add the Attachments control to the application. We’ll call it:
AttachedFile
Add an IMAGE control. It does not have to be visible in the interface, it will be used without user intervention.

We add the IMAGE control to the application. Let it be called:
ImageHelper
The Image property of the ImageHelper control, the ImageHelper.Image value, is set to:
Last(AttachedFile.Attachments).Value
The above code takes into account only the last of the attachments added with the control.
If a maximum of one file is to be handled, it is worth changing the value of MaxAttachments in the AttachedFile control to 1
When we plan to handle many files, the presented solution should be adjusted accordingly.
We also need a button that will place the file in the document library.

We add a BUTTON control to the application.
What is important to us is what is in its properties
OnSelect
Adding a file to the library via SharePoint REST API
Pressing a button, and thus calling the OnSelect action, performs 2 activities – prepares the data and then sends it to SharePoint
Data preparation
Set(
varRawJSON,
JSON(ImageHelper.Image, JSONFormat.IncludeBinaryData)
);
Set(
varBase64File,
Mid(
varRawJSON,
Find(",", varRawJSON) + 1,
Len(varRawJSON) - Find(",", varRawJSON) - 1
)
);
The goal of the code is to get a pure base64 format for the contents of the file. For a txt file with content like the code above, the variables will be:
varRawJSON "data:text/plain;base64,U2V0KA0KICAgIHZhclJhd0pTT04sDQogICAgSlNPTihJbWFnZUhlbHBlci5JbWFnZSwgSlNPTkZvcm1hdC5JbmNsdWRlQmluYXJ5RGF0YSkNCik7DQoNCg0KU2V0KA0KICAgIHZhckJhc2U2NEZpbGUsDQogICAgTWlkKA0KICAgICAgICB2YXJSYXdKU09OLA0KICAgICAgICBGaW5kKCIsIiwgdmFyUmF3SlNPTikgKyAxLA0KICAgICAgICBMZW4odmFyUmF3SlNPTikgLSBGaW5kKCIsIiwgdmFyUmF3SlNPTikgLSAxDQogICAgKQ0KKTsNCg=="
varBase64File U2V0KA0KICAgIHZhclJhd0pTT04sDQogICAgSlNPTihJbWFnZUhlbHBlci5JbWFnZSwgSlNPTkZvcm1hdC5JbmNsdWRlQmluYXJ5RGF0YSkNCik7DQoNCg0KU2V0KA0KICAgIHZhckJhc2U2NEZpbGUsDQogICAgTWlkKA0KICAgICAgICB2YXJSYXdKU09OLA0KICAgICAgICBGaW5kKCIsIiwgdmFyUmF3SlNPTikgKyAxLA0KICAgICAgICBMZW4odmFyUmF3SlNPTikgLSBGaW5kKCIsIiwgdmFyUmF3SlNPTikgLSAxDQogICAgKQ0KKTsNCg==
Power Automate flow calling SharePoint REST API

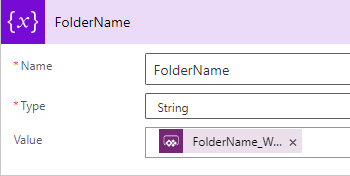
I initialize the FolderName variable
In the same way, I initialize the variables FileName and FileContent

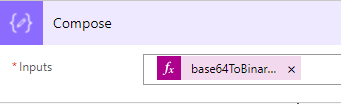
I’m replacing FileContent into binary form
base64ToBinary(variables('FileContent'))
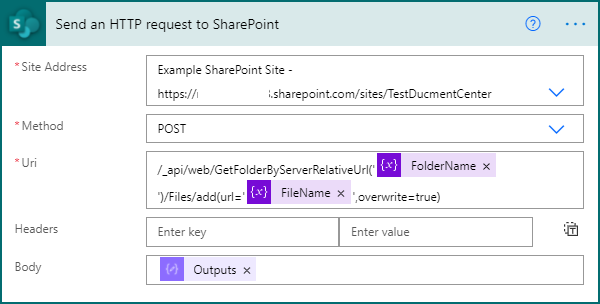
Calling SharePoint REST API and uploading the file to the server

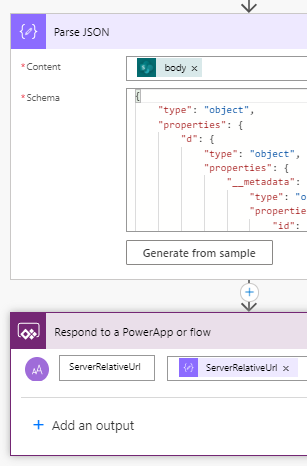
Finally, it is worth downloading the call result and returning to the application, for example, the URL of the newly added file
Power Automate flow call
Our code in the OnSelect action is supplemented by calling the Power Automate flow
Set(
var_ReturnValue,
UploadFile_by_SharePointRESTApi.Run(
"Documents_Library_Name",
Last(AttachedFile.Attachments).Name,
varBase64File
).serverrelativeurl
);